

Medium
Mobile app
My Role
Concept | UX / UI | Visual Language
Timeline
This project was created as a part of my UX studies
6 weeks, solo project
weLearn is a social network connecting product designers who wish to share an engaging learning experience, and become better professionals




PROBLEM
Learning the latest developments, trends and practices in UX/UI and complimentary fields is essential for product designers, but they find it difficult to stay up to date
Today, graduating from a university is not enough. Designers have to keep learning and evolve if they wish to become better professionals. The endless amount of resources and never-ending developments cause an information overload. Designers find it difficult to stay up to date and form a habit of learning new things, causing them to feel left out, stress and anxiety.




OPPORTUNITY
How might we (I) take advantage of all the online information and provide product designers with a better way of learning new things and staying up to date?

SOLUTION
weLearn
A social network app that gathers product designers into learning communities, in which they can learn and evolve. Through the communities they share an engaging learning process without having to search for the most relevant and reliable source on their own.
UNWRAP THE CONCEPT
Leverage social sharing features
People learn from each other. They share experiences, creative ideas, knowledge, and new perspectives.
Fresh ideas can excite others and make a seemingly dull or irrelevant subject more interesting.
Learning in a group creates a sense of commitment, it can provide self-affirmation, which can drive motivation. Combining this understanding with the common habit of sharing content drove my decision to form a new "learning by teaching", community-oriented social network.
During my research for this project, I noticed two features that were mentioned often by designers as “main helpers”:
TL;DR 💡
Too Long Didn't Read - When a person sums up and shares an article.
Designers said they read it because it was short, but mostly because they trusted the author.
TL;DR writers said they do so to get a better understanding of a subject.
Audio content 🎧
Many people use Text to Speech tools and listen to podcasts simply because they can do so while driving or taking the dog for a walk.
Putting ideas together
Learning groups, communities and content sharing habits were interesting behaviours to ideate.
I conducted a research to help me unveil opportunities and understand ways product designers learn new things and what are their pain points. I tried to envision how they connect and how the new product will best serve designers and their needs.
You can read more about it in creating weLearn section below.
KEY FINDINGS FROM THE RESEARCH

KEY FINDINGS FROM THE INTERVIEWS -
DESIGNERS MAIN PAIN POINTS


ARCHITECTURE
Building the social network architecture
The "story" is the main feature of the app and the foundation of a user generated database. This creative, visual TL;DR is created by users for users.
The figure below visualizes the main components of the social network as I see it.
Discussion
Small group of users - share the same profile and similar interests
User
"One for all, all for one"
weLearn
Social network - includes all users
Community
Large group of users - share the same profile
PRIMARY MINDSETS
The reader & the writer
Based on what I have learned in my research, I created two mindsets for how users would interact with the app.
I drew inspiration from social networks like Facebook and Instagram, and also from different extensions like Musli - all aimed at presenting users with the most relevant posts and publications, encouraging them to share it with others.

Fun to read, easy to remember
Learn new design skills with bite-size stories
MAIN FEATURES
Creative stories using online information
The story is the main feature of the app, and the foundation of a user based database. This creative, visual TL;DR, is created by users for users.
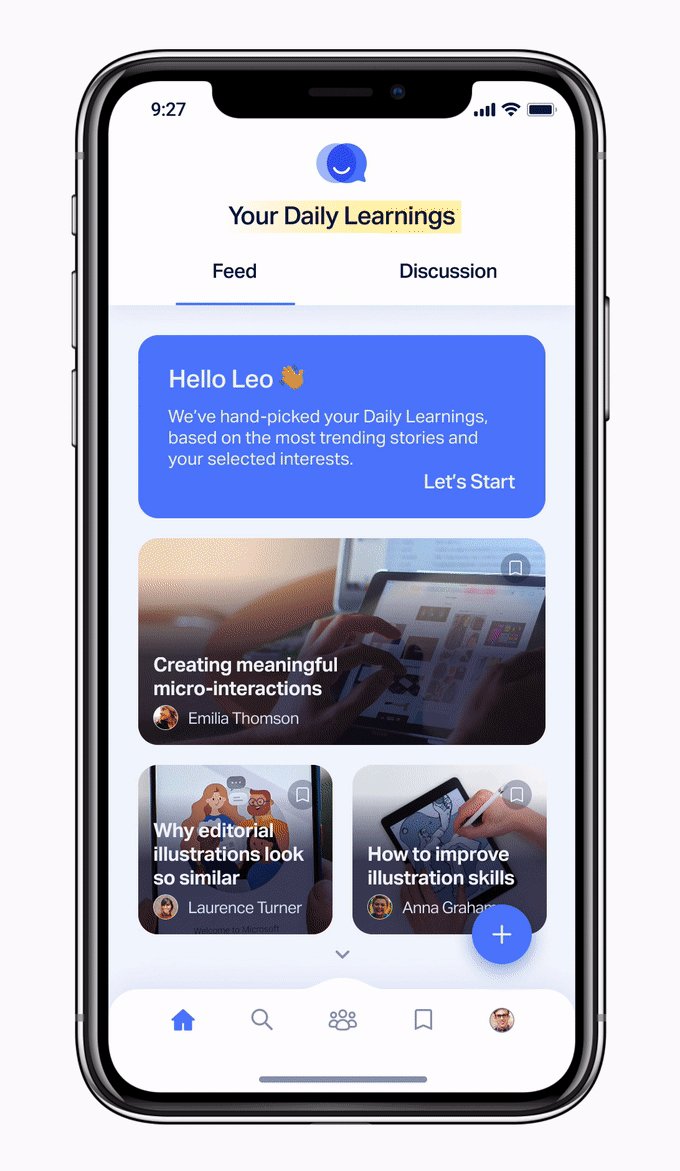
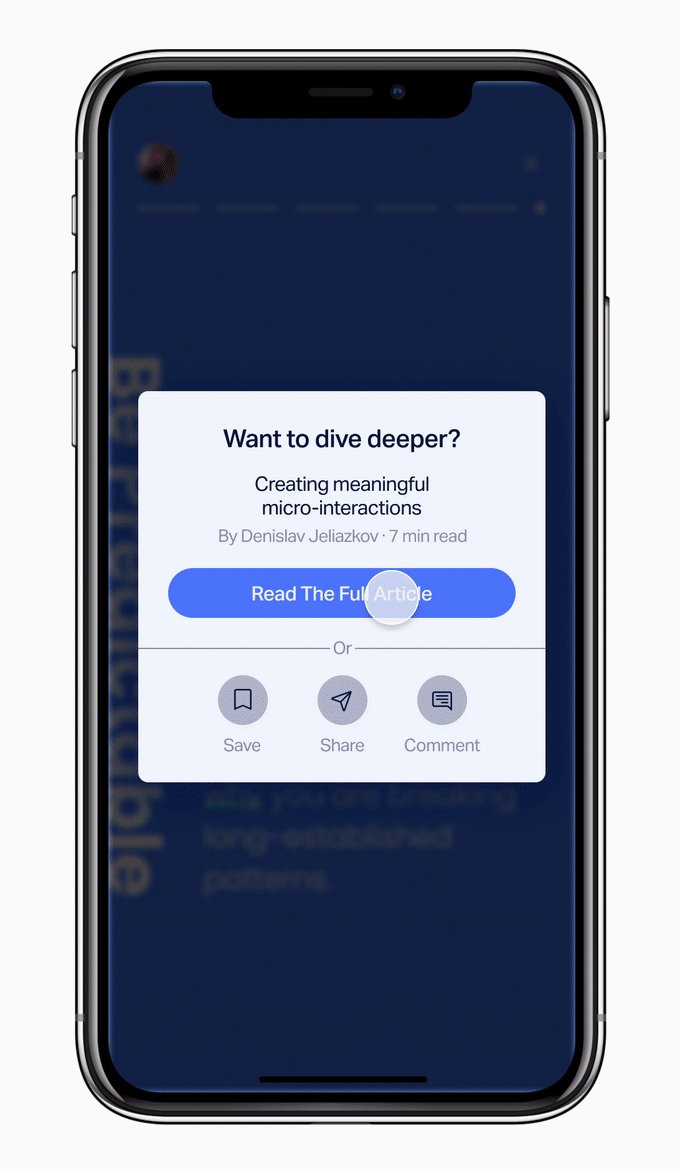
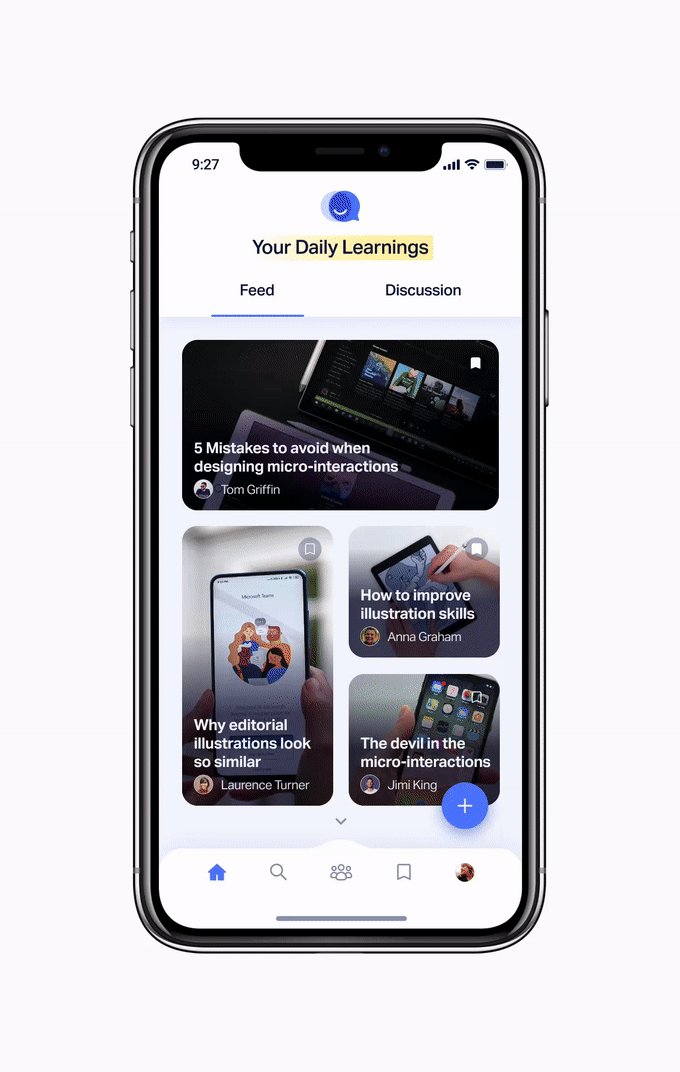
Each user gets his own personalized home page containing the top stories based on his interests. After viewing the story the user can choose to read the full article or join a discussion.


The most reliable & relevant information, without the hassle of searching for it
Top rated articles from across the web, related to user's interests. Saving precious time on endless searching for the most reliable and relevant information.
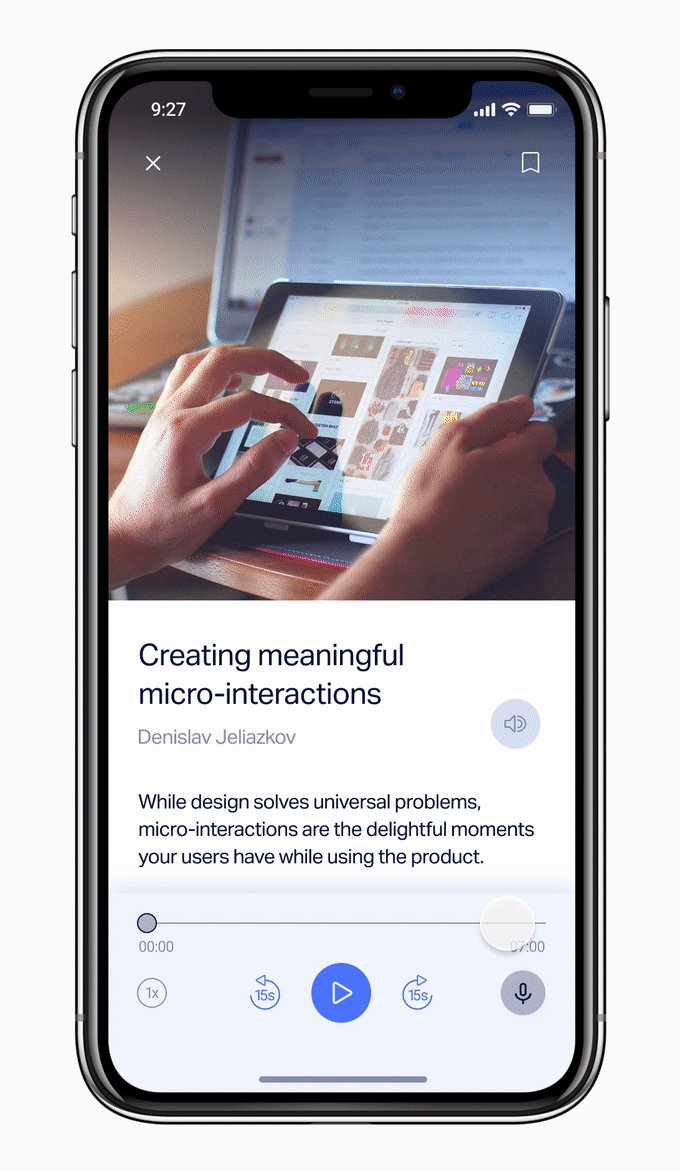
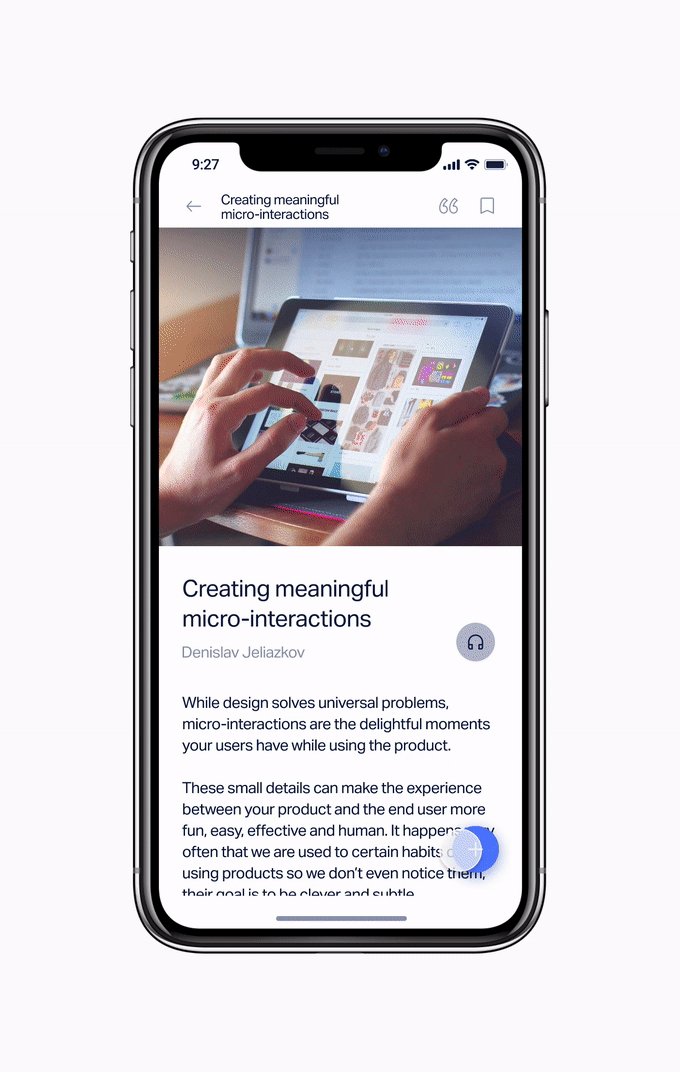
Listen on the go
Save precious time, and learn while doing other activities. Choose to listen to an article instead of reading it.


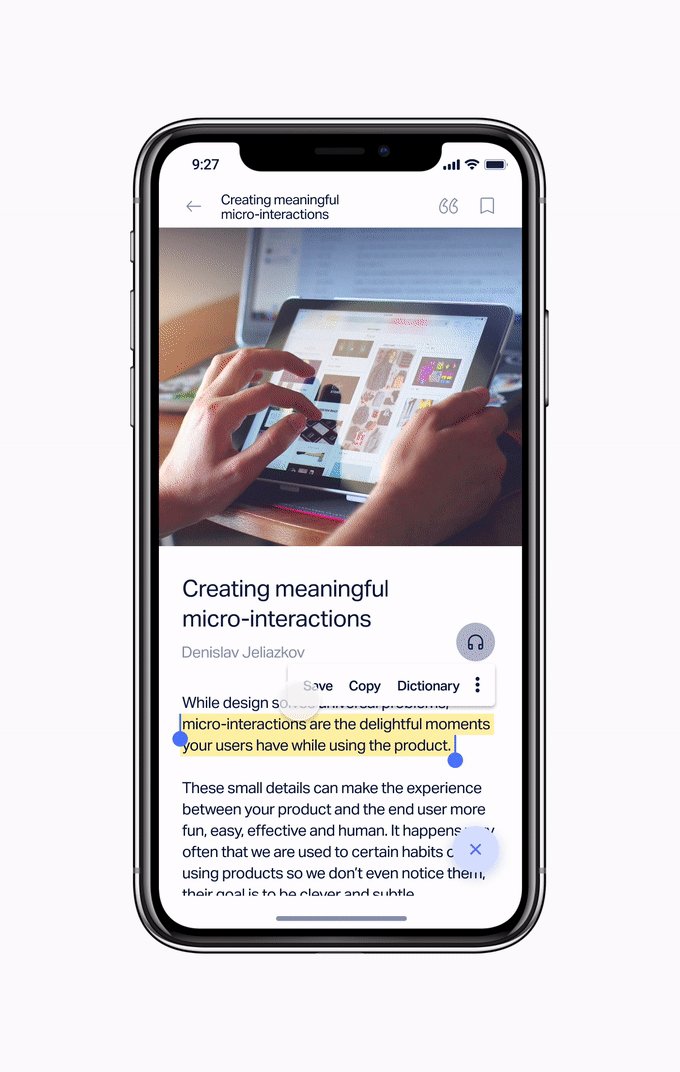
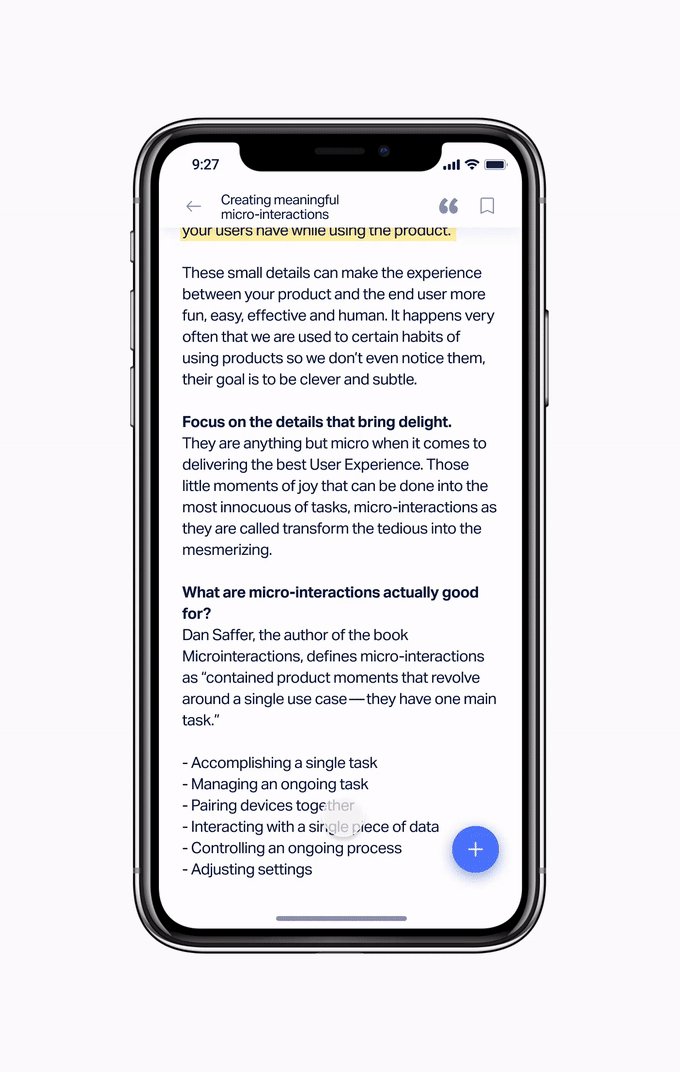
Active reading
Creating a story is difficult, as the users have to handle a lot of information while reading an article. Therefore, the app helps by guiding them through active reading and offering them a dedicated place to write and record their main ideas. These can be easily accessed later on, through the story creation.
Master the art of storytelling
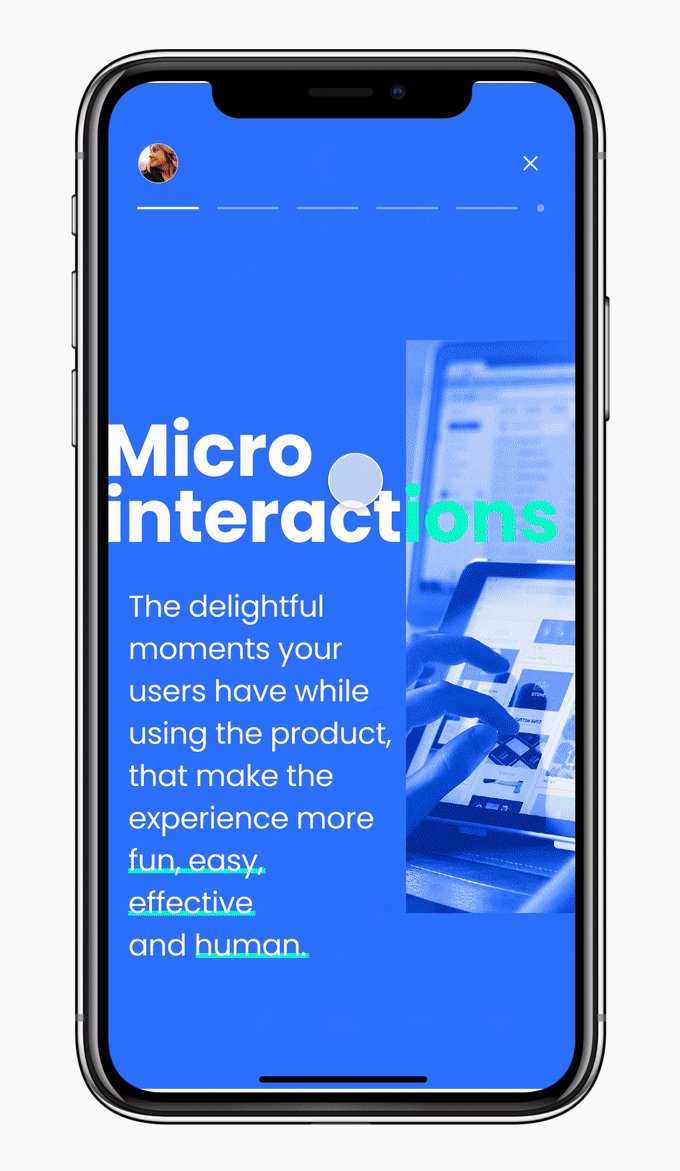
Stories are creative, visual TL;DRs, created by users for users. Each consists of 5 slides that introduce the main ideas of an article. Thus encouraging a habit of learning by teaching, which I found to be helpful in my research.
While creating a story the app allows easy access to quotes and ideas saved when reading the article, making the storytelling process easy and intuitive. The users can quickly add photos and edit the stories to express their creative minds.

A community of avid creatives
The community is the place where young professionals can benefit from each other. Here they can share an engaging learning process by sharing their stories and promote themselves within the design community.
The communities are composed of like-minded designers, grouped by profile, that come together to level-up their careers.


Pairing like-minded designers to create deeper connections
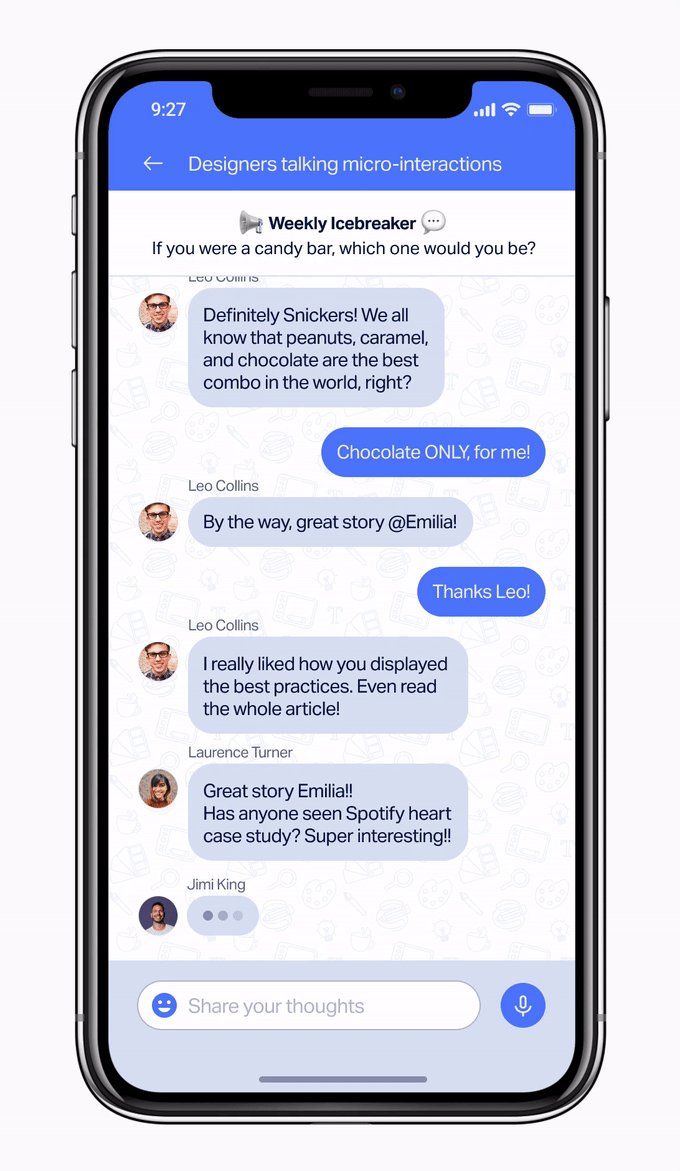
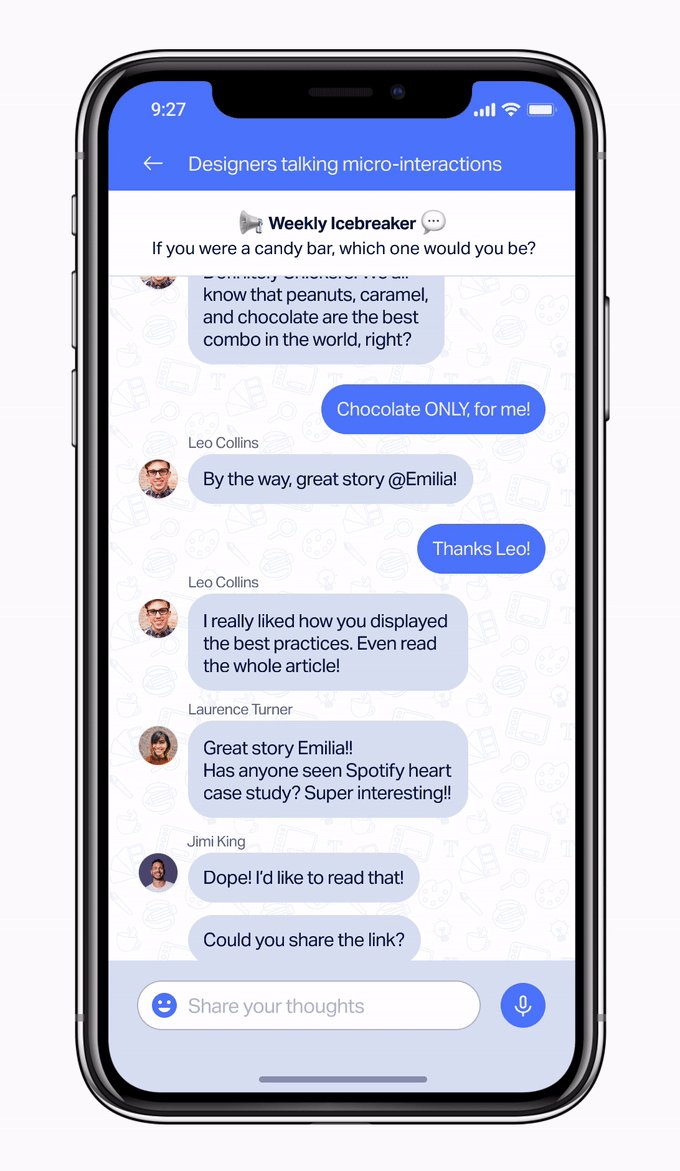
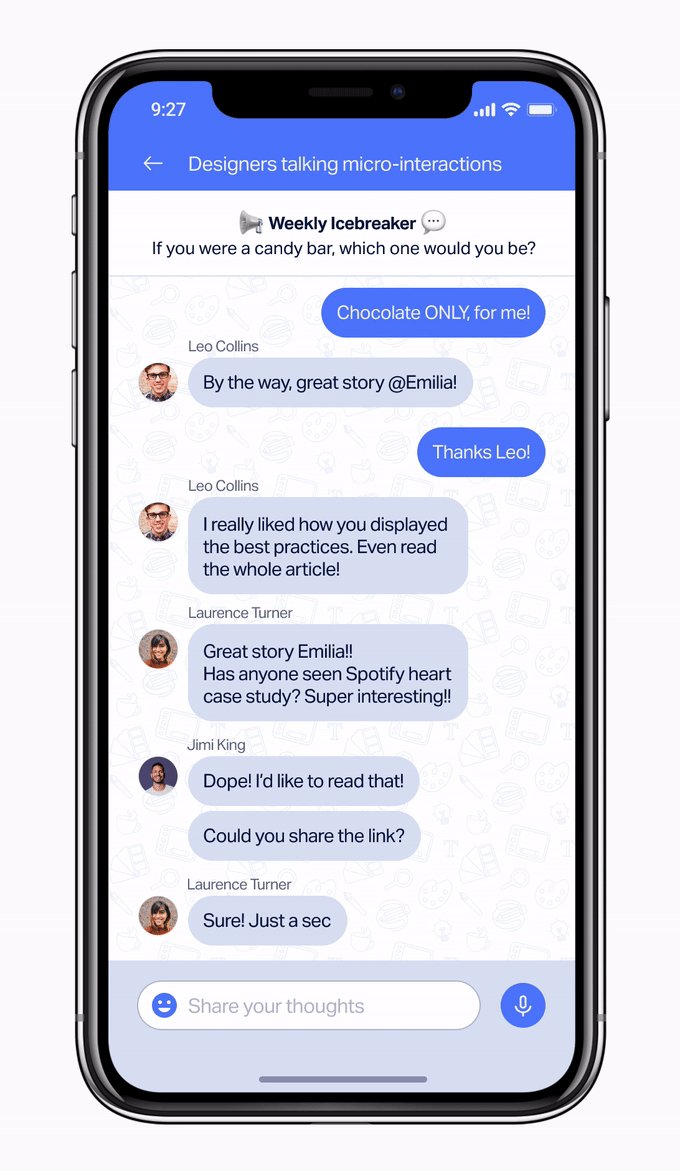
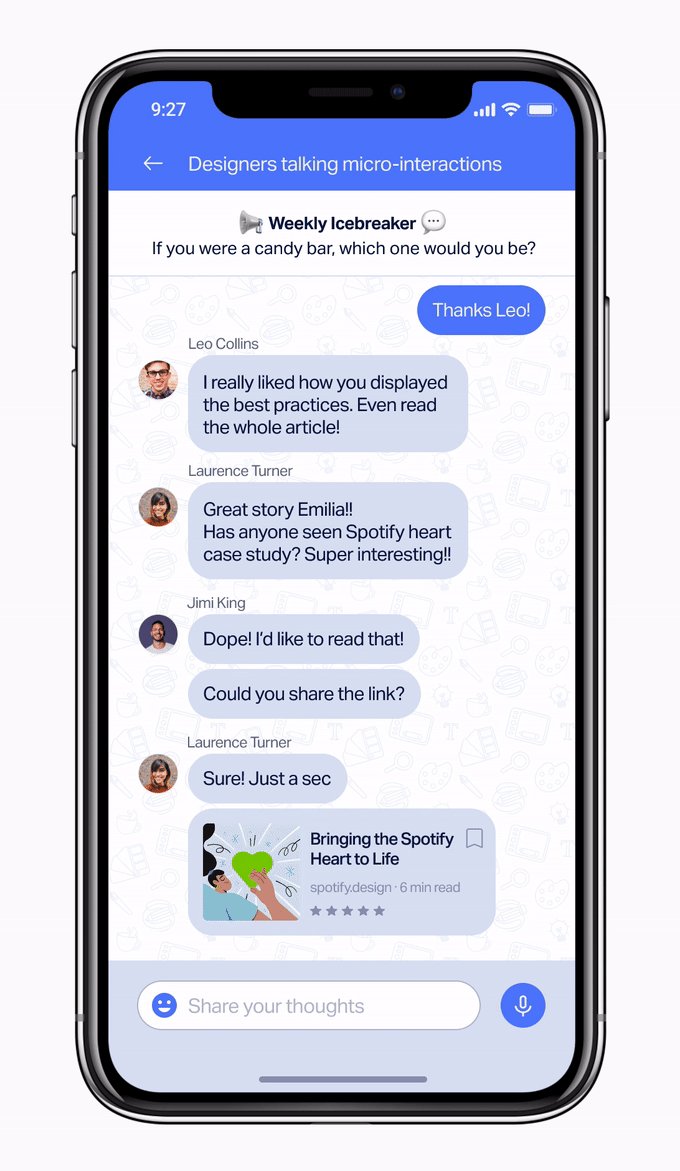
Online messaging creates a virtual platform to connect with similar learners in more personal, and instant ways. Pairing ‘compatible’ users with similar interests can create deeper connections.
They are grouped by their default language, time zone and similar interests. Ensuring they are online at similar hours and can help each other in their native language, give and receive instant feedback.
Ice-breakers are presented to spark new conversations.

Creating weLearn
PRELIMINARY RESEARCH
Product designers use too many tools to stay informed
To better understand the way product designers learn new things I started out brainstorming by visualising how designers evolve professionally, their information consumption behaviours and habits, and what are the most popular tools. Later refining my understanding of how these tools function, and the reasons why designers choose to use them.
USER RESEARCH
Balance between learning new things and managing an information overload
For the main part of my research, I called up some of my designer friends to try and understand better their way of staying up to date. It allowed me to figure out what the main pain points are while learning something new, and what motivates them to be engaged in the process.
KEY FINDINGS FROM THE INTERVIEWS - DESIGNERS' MAIN PAIN POINT
PAIN POINT #1
Staying informed is essential
Designers know it is crucial to stay informed, so they can make the right decisions while designing a product, and also for getting their next job 😆
PAIN POINT #2
It takes a lot of time to get through it all
Between work and daily chores, it is hard to find time to learn. Even when doing so users are lost in the endless amounts of information they come across and find it hard to select the important parts.
PAIN POINT #3
Feels like it is never enough
The endless amount of resources and never-ending developments cause an information overload, making it impossible to keep up. Designers said they felt left out, resulting in stress and anxiety.
PAIN POINT #4
Hard to form a habit of learning
Designers struggle to create a continuous learning process on their own.
KEY FINDINGS FROM THE INTERVIEWS - IDENTIFYING OPPORTUNITIES
OPPORTUNITY #1
Group = commitment
Many testified that they formed a study group or a blog because the notion that their friend are “waiting” for them to publish a TL;DR made them more committed.
OPPORTUNITY #2
Learning by teaching
The act of processing information and passing it to others helps designers understand it better.
OPPORTUNITY #3
Active reading
Taking notes and highlighting the main points while reading helps to digest new information.
OPPORTUNITY #4
A defined goal
Knowing why they invest time on learning, and having a plan makes designers more committed to the learning process and helps them achieve their goals.
MAIN GOAL
Consumption of quality content in a limited amount of time
Allowing users to focus on what's important - learning new things. By creating an engaging learning process and saving the users time and effort on searching for the best content.
TARGET AUDIENCE
Freelancers and solo product designers
Will earn the greatest value from a shared learning experience. Since they usually work on their own, and don’t have experienced designers to learn from, weLearn would be the place for them to professionally evolve and connect with other designers.
VALUES
ADDITIONAL WIREFRAMES
Onboarding & registration
On the first screen the user is presented with weLearns’s value proposition. Next comes the account setting which is quick and easy - just by answering two simple questions the user is associated with the most suitable community and discussion group.




More Screens
The community and discussion groups are where users can connect and learn from each other.



VISUAL DESIGN
A calm setting for the creative stories
When designing weLearn I tried to create a slick and clean interface facilitating a calm and focused learning environment.
The blue-gray palette is aimed at accompanying the vibrant creative stories, without withdrawing attention. It is infused with elements of physical learning like the yellow marker to make it more familiar and engaging.


CONCLUSION
Learning is not just for university. In order to become a successful professional, you must become a lifelong learner
Given the short time frame, I focused on understanding the problem and the users. I tried to tackle the challenge of encouraging users to be committed to the learning process and bridge the gap between formal education and lifelong learning.
Here are some ways of measuring success:
-
Full article click rate - if users continue to the full article after they watched a story
-
Story sharing rate - if users create and share a story
-
Commenting on stories
-
Joining discussions
Additional features would be:
-
Enable more sources of information - such as podcasts and videos
-
Live sessions with industry experts
-
Peer review over stories to stimulate discussions
Working on this project was extremely interesting for me. Trying to find a solution to a contemporary and personal problem got me engaged. Being able to identify real life habits and implement them in my project was very rewarding.













